2021. 1. 20. 23:09ㆍCONTENTS/TRENDS
2021년에는 UI 디자인 트렌드가 어떨지 찾아보았다. 2020년 12월쯤에 올리려고 했던 정보인데, 더 늦기 전에 올려야겠다. 해외 유명 디자이너 및 회사에서 공통적으로 말하고 있는 트렌드들만 정리해보았다.
1. 3D Elements / 3D Illustrations
일반 UI 디자이너가 3D 작업하는 것이 더 쉽고 쉬워지고 있다. 3D는 전체 화면 애니메이션에서 널리 사용되고 있다. (그리고 개인적으로 3D디자인은 귀엽다.)


Food App 2.0 🌭🥗🍉🍭
Food App 2.0 🌭🥗🍉🍭 게시: September 9, 2020
www.behance.net
2. Glassmorphism
Glassmorphism 주로 배경 흐림이라는 효과를 기반으로하는 UI의 최신 트렌드이며 기본적으로 요소에 "유리를 통해"모양과 느낌을 만든다. Windows Vista에 도입 된 후 iOS7에 도입되었지만, 점점 새롭고 다양한 형태로 디자이인되고 있다.
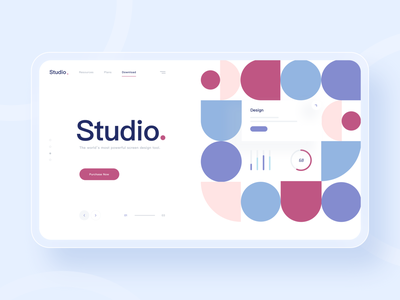
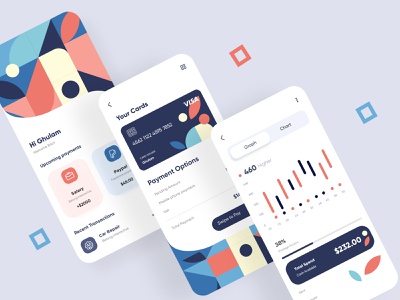
3. Bauhaus Style
매우 깔끔하고 보수적 인 시각적 구조를 가진 디자인이 점점 더 많아지고 있다. 정보가 정말 정리 된 것처럼 보인다.
4. Aesthetic minimalism
내가 가장 좋아하는 UI디자인(미니멀리즘 디자인에 대해서만 다시 한번 더 다뤄봐야지) . LESS IS MORE. 웹 사이트 및 모바일 애플리케이션 UI 디자인등에 적용된 미니멀리즘은 상품에 대한 정의, 기능 및 이점에 대한 더욱 깊은 통찰력을 제공하기도 한다. 팬시하고 놀라운 UI효과가 없더라도, 상품을 돋보이게 만들어준다. (슬프게도 많은 클라이언트들이 이해하지 못한다.)



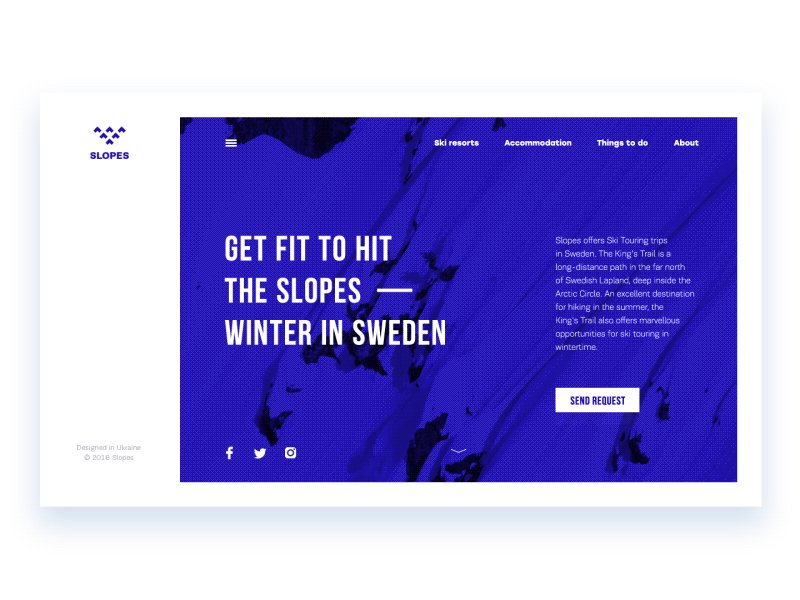
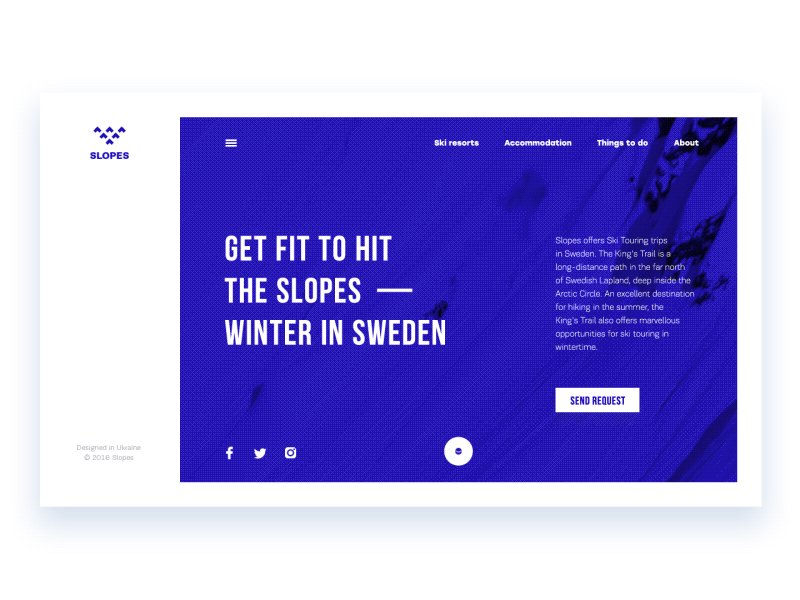
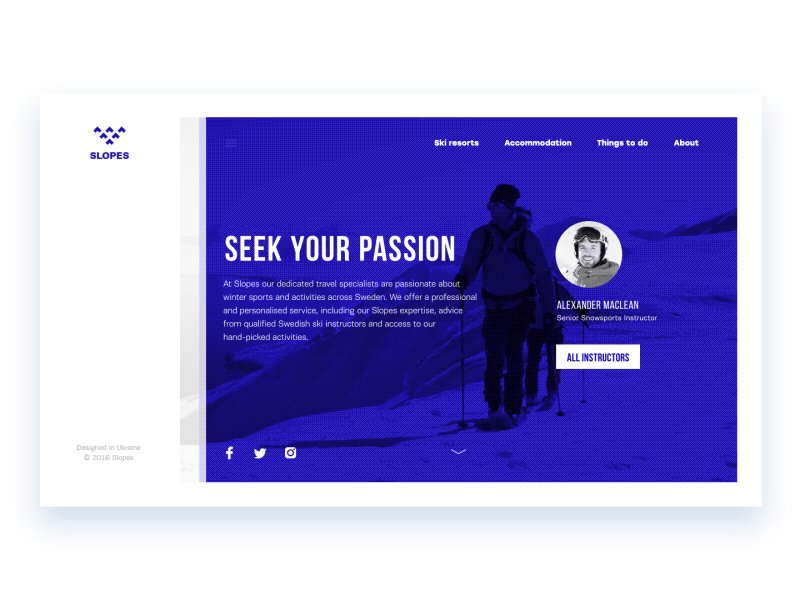
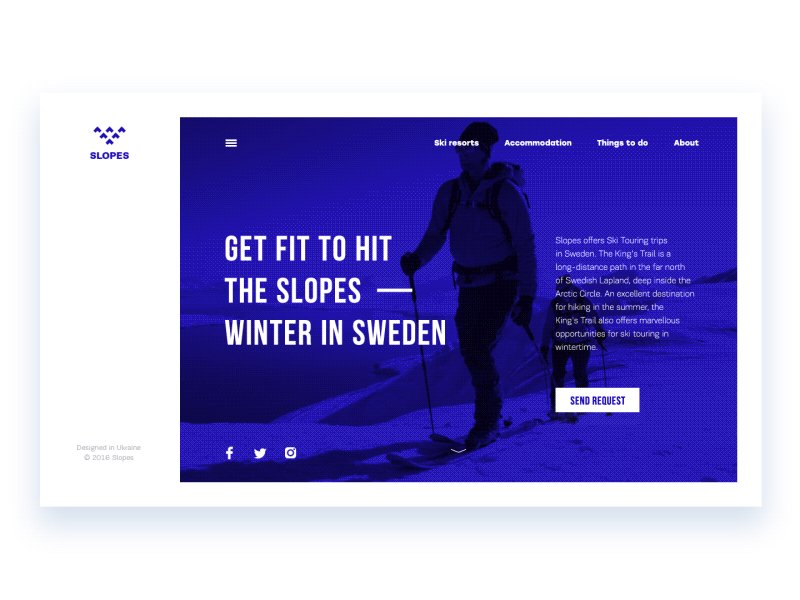
5. Big/Bold Typography
타이포그래피는 사용자에게 콘텐츠에 대한 정보를 제공 할뿐만 아니라 스타일을 설정하고 시각적 성능을 향상시키는 핵심 시각적 요소 중 하나이다. 미니멀한 그래픽 디자인을 선택하는 디자이너는 일반적으로 타이포그래피 선택에 많은주의를 기울인다. 대칭, 크기 및 조합을 테스트함에 있어 서두르지 않는다. 색상, 글꼴 및 서체뿐만 아니라 일반적인 우아함과 전달하는 감성 메시지에 기여하는 강력한 그래픽 요소이기 때문이다. readability 와 legibility 둘다 놓치지 말아야한다 (readability 와 legibility 둘다 가독성이지만 의미전달이 다르기 때문에.....그냥 한국어로.. 모르겠다.)
UI 디자인은 갈수록 더 흥미진진해진다.
나도 점점 더 흥미로운 사람이 되야지.
'CONTENTS > TRENDS' 카테고리의 다른 글
| 2021 TREND RESUME DESIGN 이력서 트랜드 디자인 (0) | 2021.01.20 |
|---|---|
| [포토샵] 다양한 텍스처로 글씨 표현하기/만들기 (무료 공유) (0) | 2021.01.20 |
| 무료 VECTOR/PNG/PSD/JPG/영상 다운받을 수 있는 사이트 [개인/상업 사용] (0) | 2021.01.20 |
| PET SUPPLIES BRAND PRODUCT GRID LAYOUT (0) | 2021.01.20 |